Gradient liniowy {background: linear-gradient repeating-linear-gradient}
Jak wypełnić tło płynnym przejściem kilku kolorów w postaci gradientu?
Gradient liniowy {background: linear-gradient}
CSS 3
selektor { background: linear-gradient(kierunek, kolor1 odległość1, kolor2 odległość2...) }Kierunek określa sposób rozłożenia barw. Można go podać na dwa sposoby:
- słowa kluczowe
- to top - przejście kolorów nastąpi pionowo z dołu do góry (odpowiednik 0deg)
- to right top - ukośnie z lewego-dolnego do prawego-górnego narożnika
- to right - poziomo z lewej do prawej strony (odpowiednik 90deg)
- to right bottom - ukośnie z lewego-górnego do prawego-dolnego narożnika
- to bottom - pionowo z górny do dołu (odpowiednik 180deg - domyślnie)
- to left bottom - ukośnie z prawego-górnego do lewego-dolnego narożnika
- to left - poziomo z prawej do lewej strony (odpowiednik 270deg)
- to left top - ukośnie z prawego-dolnego do lewego-górnego narożnika
- kąt - liczony zgodnie z ruchem wskazówek zegara z wartością 0deg skierowaną pionową w górę, a 180deg - pionowo w dół
Narzędzia tworzące gradienty są znane z edytorów graficznych. Dzięki nim można utworzyć tło, w którym określone barwy będą łagodnie przechodzić pomiędzy sobą. Wcześniej jedyną możliwością wstawienia takiego efektu na stronie WWW było przygotowanie pliku graficznego i umieszczenia go jako tło obrazkowe. Jest to jednak rozwiązanie nieco kłopotliwe, gdyż każdą zmianę trzeba było przygotowywać w programie graficznym. Do tego taki plik graficzny z zapisanym gradientem mógł mieć niemałe rozmiary, niepotrzebnie wydłużając czas wczytywania strony w przeglądarce użytkownika. Dlatego właśnie efekt gradientu wprowadzono do składni CSS, aby dać webmasterom lepszą kontrolę nad wyglądem stron.
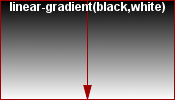
Przy definiowaniu wyglądu gradientu kluczowe znaczenie ma tzw. linia gradientu. Musimy sobie ją wyobrazić jako prostą, która przebiega w kierunku przejścia barw z jednej w drugą. Na przykład gdy określimy następujący gradient:
background: linear-gradient(to bottom, black 0%, white 100%)
uzyskamy gradient z kolorem czarnym (black) na górze i białym (white) na dole. Pomiędzy nimi wystąpi łagodne przejście barw poprzez coraz jaśniejsze odcienie szarości. Wynika z tego, że linia gradientu będzie w tym przypadku skierowana pionowo w dół (to bottom):

Linia gradientu ostatecznie nie jest widoczna na ekranie. Pomaga tylko w wyobrażeniu sobie, jak będzie przebiegało przejście kolorów.
Przykład {background: linear-gradient}
Kierunek "to right top" zwykle nie jest tym samym co kąt 45deg. Użycie słów kluczowych powoduje, że linia gradientu zawsze będzie skierowana idealnie do podanego narożnika, podczas gdy dla kąta 45deg uzyskamy taki efekt tylko dla elementów kwadratowych.
Zwróć uwagę, że kolory na styku poziomej linii, łączącej powyższe elementy, nie pokrywają się idealnie ze sobą.
Powtarzany gradient liniowy {background: repeating-linear-gradient}
CSS 3
selektor { background: repeating-linear-gradient(kierunek, kolor1 odległość1, kolor2 odległość2...) }Jeżeli ustawimy odległość punktu początkowego linii gradientu większą od 0% (albo punktu końcowego mniejszą od 100%), tło przed punktem początkowym (albo po końcowym) przyjmie jednolity kolor. Możemy jednak określić, żeby w takim przypadku gradient był powtarzany w kółko, dzięki czemu na całej powierzchni uzyskamy płynne przejścia kolorów. Ten sposób może być przydatny czasami, gdy nie znamy dokładnych wymiarów elementu, do którego dodajemy gradient.
Przykład {background: repeating-linear-gradient}
Dla porównania - tak będzie wyglądał ten sam gradient, ale już bez powtarzania:
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
linear-gradient | 26 2013-03-26 | 16 2012-10-09 | 12 2015-07-29 | 12.1 2012-11-20 | 7 2013-10-22 |
linear-gradient | 26 2013-03-26 | 10 2012-01-31 | 12 2015-07-29 | 12.1 2012-11-20 | 7 2013-10-22 |
repeating-linear-gradient | 26 2013-03-26 | 16 2012-10-09 | 12 2015-07-29 | 12.1 2012-11-20 | 7 2013-10-22 |
repeating-linear-gradient | 26 2013-03-26 | 10 2012-01-31 | 12 2015-07-29 | 12.1 2012-11-20 | 7 2013-10-22 |

