Odsyłacze HTML
Jak stworzyć przejście do innej strony WWW (linki)?
- Odnośniki hipertekstowe
Jak stworzyć przejście do innej strony WWW (linki)?
- Do podstrony <a href>
W jaki sposób przenieść użytkownika do jednej z podstron serwisu?
- Do etykiety <a id>
Jak stworzyć formę elektronicznej zakładki na stronie?
- Do adresu internetowego <a "http, https">
W jaki sposób wstawić linki do innych stron w sieci?
- Odsyłacz pocztowy <a "mailto">
Jak wstawić adres e-mail na stronie WWW?
- Odsyłacz FTP <a "ftp">
Jak zrobić bezpośredni odsyłacz do pliku na serwerze FTP?
- Komunikatory internetowe <a "gg, skype, xmpp, icq">
W jaki sposób wstawić na stronie WWW odsyłacz: Gadu-Gadu, Skype, Jabber, ICQ? Jak wstawić status Gadu-Gadu, Tlen, Jabber itp. na stronie WWW?
- Inne <a "news, nntp, newsrc, telnet, ssh, javascript, wais, gopher">
Jak wstawić na stronie WWW odsyłacz: grupy dyskusyjnej (news), NNTP, newsrc, telnet, SSH, JavaScript, Gopher, WAIS?
- Odsyłacz obrazkowy <a href, img>
W jaki sposób wstawić na stronie WWW odnośnik (link, hiperłącze, odsyłacz hipertekstowy) obrazkowy (graficzny), czyli klikalny przycisk?
- Mapa odsyłaczy <img usemap, map, area>
Jak dodać kilka odnośników (linków, hiperłączy, odsyłaczy hipertekstowych) na jednym obrazku?
- Serwerowa mapa odsyłaczy <a href, img ismap>
W jaki sposób przesłać na serwer współrzędne kliknięcia myszką na obrazku?
- Blokada indeksowania odsyłaczy <a "nofollow, ugc, sponsored">
Jak zablokować indeksowanie wybranych odnośników ze strony przez wyszukiwarki sieciowe?
- Powtórka
HTML
- Ćwiczenia
HTML
Odnośniki hipertekstowe
Jak stworzyć przejście do innej strony WWW (linki)?
Odsyłacze - inaczej hiperłącza, odnośniki hipertekstowe, linki - stanowią całą istotę Internetu. Bez nich byłby on jedynie wielką siecią do pobierania "suchych" danych, a dokumenty znajdujące się w niej, nie byłyby w żaden sposób ze sobą powiązane. Praktycznie na każdej stronie WWW spotyka się odsyłacze. Najczęściej stanowi je specjalnie wyróżniony krótki tekst (lub obrazek), po kliknięciu którego, następuje przeniesienie do innej strony. Przy czym strona taka może wchodzić w skład tego samego serwisu, ale równie dobrze może znajdować się na drugim końcu świata. Przeglądarki internetowe wyświetlają odsyłacze najczęściej w innym kolorze oraz podkreślają je (można to oczywiście zmienić) - w ten sposób są one lepiej widoczne i odróżniają się od zwykłego tekstu.
Użytkownika można odsyłać również do cudzych stron, a nie tylko do własnych i nie jest to w żaden sposób łamanie praw autorskich (jeśli nie podpiszemy się jako autorzy takiej strony ;-)) - przeciwnie - jest to darmowa reklama dla strony, do której następuje odwołanie. Ważne jest jedynie, aby dokumenty były w jakiś sposób powiązane ze sobą tematycznie (chociaż nie jest to wymóg - można przecież umieścić na własnej stronie linki do różnych ciekawych miejsc w Internecie, które nie muszą mieć ze sobą związku). To jest właśnie istota hipertekstu - pozwala on uzyskać system połączeń pomiędzy różnymi dokumentami w sieci.
Odsyłacze są wykorzystywane głównie do dwóch najważniejszych celów:
- Tworzenie spisu treści serwisu - spis taki jest podobny do tego, który występuje w zwykłych książkach. Jego zaletą jest jednak to, że nie trzeba ręcznie przeszukiwać całej zawartości w poszukiwaniu określonego numeru strony, ale wystarczy kliknąć odsyłacz i zostaniemy automatycznie przeniesieni we wskazane miejsce.
- Linki do innych ciekawych miejsc w Internecie - zawiera je niemal każdy serwis internetowy. Jeśli użytkownik będzie chciał przeczytać więcej o danym zagadnieniu, będzie mógł skorzystać z takich odsyłaczy. W porównaniu z wyszukiwarkami internetowymi, linki mają taką zaletę, że autor zwykle starannie je wybrał i dlatego zawierają najczęściej rzetelne informacje, których odszukanie w tradycyjny sposób mogłoby zająć dużo więcej czasu.
Gdyby nie odsyłacze, cały ten kurs musiałby składać się z jednej ogromnej strony lub z wielu nie powiązanych ze sobą dokumentów, przez co nawigacja w takim serwisie byłaby niezwykle utrudniona. Aby wejść na dowolną stronę (nawet w tym samym serwisie), za każdym razem trzeba by było wpisywać jej adres w przeglądarce.
UWAGA! Nie można zagnieżdżać znaczników odsyłaczy, tzn. umieszczać jednego w drugim.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
<a> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Do podstrony <a href>
W jaki sposób przenieść użytkownika do jednej z podstron serwisu?
(w obrębie tego samego serwisu)
Do podstrony <a href>
Tak jak każda książka składa się z rozdziałów, tak samo serwisy internetowe składają się zwykle z podstron. Każda podstrona jest osobnym plikiem HTML i zawiera treść, która dość znacznie różni się tematycznie od pozostałych. Taka organizacja ułatwia użytkownikowi nawigację oraz zapobiega niepotrzebnemu wczytywaniu całego serwisu od razu (co trwałoby prawdopodobnie bardzo długo).
<a href="względna ścieżka dostępu">opis</a>
W miejsce wyrazu "opis" wpisujemy krótki tekst, który pojawi się na ekranie i po kliknięciu którego nastąpi uruchomienie odsyłacza (ścieżka dostępu pojawia się jedynie na pasku statusu przeglądarki).
Praktycznie każdy serwis internetowy składa się z pewnej ilości podstron, zapisanych w osobnych plikach HTML. Aby umożliwić w nich nawigację, wstawia się właśnie takie polecenia, odnoszące się do wszystkich podstron serwisu. Jest to pomocne przy tworzeniu spisu treści, chociaż hiperłącza mogą znajdować się również w zwykłym tekście, odsyłając użytkownika do miejsca, gdzie dany temat jest szerzej opisany. Odsyłacz taki może odnosić się do innej podstrony, ale tylko w obrębie tego samego dysku (ten sam serwis internetowy).
Ponieważ sposób przełamywania wierszy w przeglądarce nie zależy od sposobu wpisania tekstu w edytorze, czasami może się zdarzyć, że pojedynczy odsyłacz zostanie przedzielony na dwie kolejne linijki. Może się to wydawać nieestetyczne. Aby tego uniknąć, należy w opisie odsyłacza zastąpić wszystkie spacje znakami [zobacz: Znaki specjalne]. Nie dotyczy to jednak tekstu, w którym znajdują się: "%" (procent) lub "-" (myślnik).
Bardzo ważne: w nazwach plików lepiej nie używać:
- wielkich liter
- znaków, np.: \ / : * ? " < > |
- spacji (jeśli musisz, w zamian używaj podkreślnika "_")
- polskich liter (ą, ć, ę, ł, ń... itd.)
Jeśli nie zastosujesz się do tych zaleceń, może się okazać, że po wprowadzeniu strony do Internetu, pliki takie nie wczytają się (nawet jeśli na Twoim komputerze wszystko jest w porządku)!
Za pomocą tego typu odsyłacza można się odnosić do dowolnego pliku znajdującego się na koncie FTP razem ze stroną. Dzięki temu można zbudować dział download, tzn. odsyłacze do pobierania plików [zobacz: HTML5 / Pobieranie]. A jeśli chcesz dowiedzieć się jeszcze więcej na temat budowy sekcji nawigacyjnych na stronie, zobacz rozdział: HTML5 / Nawigacja.
Przykład <a href>
To jest odsyłacz do strony głównej kursu HTML: Strona główna
Dymek narzędziowy <a href title>
Dobrym pomysłem może się również okazać, zastosowanie atrybutu title="...". Powoduje on, że po wskazaniu odsyłacza myszką, wyświetli się tekst pomocniczy w "dymku" narzędziowym. Można tam podać np. szerszy opis strony, do której ma nastąpić przeniesienie, np. po wpisaniu:
<a href="../index.html" title="Do strony głównej">Strona główna</a>
Otrzymamy (wskaż odsyłacz myszką, aby zobaczyć opis):
Nowe okno <a href "_blank">
Jeśli chcesz, aby po kliknięciu odsyłacza otworzyło się nowe okno, wpisz następujący kod (dotyczy to również pozostałych typów odsyłaczy przedstawionych na tej stronie):
<a target="_blank" href="adres">opis</a>
[Aby określić wygląd nowego okna (rozmiar, położenie, pokazanie/ukrycie pasków menu, narzędzi, statusu itd.), zobacz: Otwarcie nowego okna].
Do etykiety <a id>
Jak stworzyć formę elektronicznej zakładki na stronie?
Etykieta - inaczej zakładka lub kotwica (ang. anchor) - to pewne zaznaczone miejsce na stronie. Jeśli zdefiniujemy taką zakładkę, będziemy mogli się później do niej bezpośrednio przenosić. Etykiety są wykorzystywane, gdy w jednym dokumencie znajduje się więcej ważnych miejsc - podrozdziałów, a wstawienie ich do osobnych plików, byłoby uciążliwe, ze względu na ich liczbę.
Tak jak w książce - każdy rozdział składa się z mniejszych podrozdziałów - tak samo na każdej osobnej stronie HTML definiuje się zakładki. Dzięki takiej konstrukcji, nawigacja w serwisie staje się dużo łatwiejsza. Po kliknięciu odsyłacza do etykiety, przeglądarka internetowa przenosi użytkownika bezpośrednio do podrozdziału, a nie na początek strony, przez co nie jest on zmuszony do samodzielnego odszukania wybranego tematu (co w przypadku obszernych dokumentów mogłoby długo potrwać). Etykietę można zdefiniować w dowolnym miejscu strony - również wewnątrz zwykłego tekstu.
Jeśli chcemy używać etykietę, najpierw należy ją zdefiniować w wybranym miejscu strony za pomocą polecenia:
<a id="nazwa_etykiety"></a>
Następnie możemy się do niej odwoływać, zarówno z tej samej jak i z innej strony, za pomocą zwykłych odsyłaczy:
<a href="(ścieżka do strony)#nazwa_etykiety">opis odsyłacza</a>
Istnieją dwa rodzaje odsyłaczy do etykiet:
- Etykieta zdefiniowana na tej samej stronie
<a href="#nazwa_etykiety">opis odsyłacza</a> (...) <a id="nazwa_etykiety">(opis etykiety)</a>
lub<a id="nazwa_etykiety">(opis etykiety)</a> (...) <a href="#nazwa_etykiety">opis odsyłacza</a>
- Etykieta zdefiniowana na innej stronie
<a href="ścieżka dostępu lub adres internetowy#nazwa_etykiety">opis odsyłacza</a>
UWAGA! Na podanej stronie musi zostać zdefiniowana etykieta - polecenie:
<a id="nazwa_etykiety">(opis etykiety)</a>
<a id="nazwa_etykiety">...</a> oznacza etykietę, do której nastąpi przeniesienie, po kliknięciu odsyłacza <a href="(ścieżka dostępu)#nazwa_etykiety">...</a>.Polecenie powoduje przejście do innego miejsca (etykiety) na tej samej lub innej stronie. Zasady wpisywania ścieżki dostępu są takie same jak w przypadku odsyłacza do podstrony. Należy jedynie pamiętać, że nazwa etykiety w poleceniu odsyłacza: <a href="#... oraz w definicji etykiety: <a id="... musi być bezwzględnie taka sama (włączając w to wielkość liter), jedynie w odsyłaczu nazwę należy poprzedzić znakiem # (krzyżyk)!
Można również zauważyć, że kolejność wpisywania odsyłacza <a href="#... oraz etykiety <a id="... na stronie jest dowolna, tzn. etykieta może znajdować się wcześniej niż odsyłacz do niej (powodując np. przeniesienie na samą górę strony). Dodatkowo opis etykiety nie jest konieczny (ale konieczny jest opis odsyłacza, bo w przypadku gdy go nie podamy, odsyłacz nie pojawi się na ekranie).
Na stronach WWW bardzo często umieszcza się etykiety bez opisu (ale należy pamiętać o zamknięciu znacznika). Chociaż zakładka taka nie jest widoczna na ekranie, to znajduje się w kodzie źródłowym strony i można się do niej odnosić.
Etykietę (czyli atrybut id="nazwa_etykiety") można ustawiać nie tylko na znaczniku A, ale na prawie wszystkich elementach (oprócz: BASE, HEAD, HTML, META, SCRIPT, STYLE, TITLE). Można do tego również wykorzystać istniejące wcześniej na stronie znaczniki. Idealnym przykładem są tytuły. Zwykle naturalnie wyznaczają on ważne miejsca na stronie, do którym prawdopodobnie możemy chcieć wstawić bezpośrednie odsyłacze.
- wielkich liter
- znaków, np.: \ / : * ? " < > |
- spacji (jeśli musisz, w zamian używaj podkreślnika "_")
- polskich liter (ą, ć, ę, ł, ń... itd.)
Dodatkowo należy bezwzględnie pamiętać, że na tej samej stronie nie mogą się znajdować dwie identyczne etykiety! Można natomiast umieścić takie same etykiety na różnych stronach.
Dla zainteresowanych
Jeśli chcesz dowiedzieć się więcej na temat tworzenia wewnętrznych sekcji nawigacyjnych na stronie, zobacz rozdział: HTML5 / Nawigacja.
Przykład <a id>
Odsyłacz pierwszego rodzaju (do etykiety "#testowa_etykieta" na tej stronie):
Przejdź do testowej etykiety...
...
...
...
...
...
...
...
...
...
...testowa etykieta
Odsyłacz drugiego rodzaju (do etykiety "#wstep" na stronie "przegladarki.html" - spójrz na pasek stanu przeglądarki po wskazaniu odsyłacza myszką):
Przeglądarki - wstęp...
Pytania i odpowiedzi <a id>
W jaki sposób przejść do etykiety w innym dokumencie?
Wystarczy w odnośniku po adresie strony wstawić znak krzyżyka (skrót klawiaturowy Shift+3), a po nim nazwę etykiety, która znajduje się na stronie docelowej. Ten sposób działa zarówno z odsyłaczami do podstron w obrębie tego samego serwisu (np. <a href="podstrona.html#etykieta">...</a>) jak i w przypadku odsyłaczy do adresu internetowego w innej witrynie (np. <a href="http://example.com/podstrona.html#etykieta">...</a>).
Jak dodać kotwicę HTML?
Kotwica (inaczej etykieta) to oznaczone miejsce w dokumencie HTML, do którego można odsyłać użytkownika za pomocą odnośników hipertekstowych. Aby wstawić kotwicę w określonym miejscu dokumentu można się posłużyć następującym kodem: <a id="nazwa-kotwicy"></a>. Można również nadać atrybut id="nazwa-kotwicy" dowolnemu istniejącemu już znacznikowi - np. wybranemu tytułowi nagłówkowemu tworząc w ten sposób spis treści dokumentu: <h1 id="tytul-rozdzialu">...</h1>.
Ile może być identycznych etykiet w jednym pliku?
W tym samym dokumencie HTML można wstawić dowolną liczbę etykiet, ale każda z nich musi mieć inną nazwę. W przeciwnym razie przeglądarka nie wiedziałaby, do której z nich przenieść użytkownika po kliknięciu w odnośnik zawierający taką etykietę.
Do adresu internetowego <a "http, https">
W jaki sposób wstawić linki do innych stron w sieci?
(w obrębie całego Internetu)
- Połączenie niezabezpieczone
<a href="http://adres strony">opis</a>
- Bezpieczne połączenie SSL
<a href="https://adres strony">opis</a>
Protokół SSL (Secure Sockets Layer - Bezpieczna Warstwa Gniazdek) został opracowany przez firmę Netscape Communications Corporation. Jest używany do przesyłana poufnych danych. Teoretyczne za jego pomocą można nawiązać połączenie ze zwykłą stroną HTML - analogicznie jak w przypadku niezabezpieczonego odsyłacza do adresu internetowego. Jednak aby to zrealizować, serwer musi obsługiwać tego typu połączenia, a dodatkowo posiadać własny certyfikat, dzięki któremu użytkownik może być pewny, że łączy się ze stroną, której żądał. Ponieważ dane są szyfrowane, więc nawet jeśli osoba niepowołana przechwyci je po drodze podczas przesyłania, nie będzie potrafiła ich odczytać. Protokół SSL jest powszechnie stosowany przez sklepy i banki internetowe.
Niestety nie wszystkie serwery obsługują połączenie SSL. Wymaga to zainstalowania płatnego certyfikatu albo włączenia darmowej opcji - jeśli serwer udostępnia taką możliwość.
Adres strony internetowej zawsze musi rozpoczynać się od http:// lub https://
Odsyłacz taki jest przydatny, jeśli chcemy umieścić w swoim serwisie tzw. linki do dowolnych stron w obrębie całego Internetu. Jeśli surfując w sieci, trafimy na jakąś ciekawą stronę, możemy skopiować jej adres (z paska adresu przeglądarki) i umieścić w odsyłaczu. Dzięki temu wszyscy użytkownicy odwiedzający naszą witrynę, będą mogli przenieść się bezpośrednio do wskazanej strony, bez potrzeby wpisywania jej adresu.
Przykład <a "https">
Odsyłacz do portalu internetowego onet.pl
Odsyłacz pocztowy <a "mailto">
Jak wstawić adres e-mail na stronie WWW?
(e-mail)
Odsyłacz pocztowy <a "mailto">
<a href="mailto:adres e-mail">opis</a>
Dzięki temu odsyłaczowi, użytkownicy oglądający Twoją stronę, będą mogli wysłać list e-mail pod adres podany w poleceniu. Po kliknięciu takiego odnośnika, list nie zostanie wysłany natychmiastowo, lecz nastąpi otwarcie domyślnego programu pocztowego użytkownika (np. Outlook Express), w którym będzie on mógł wpisać treść listu, a potem go wysłać do wskazanego adresata, którego e-mail pojawi się automatycznie. Jeśli podasz swój własny adres, będziesz w stałym kontakcie z użytkownikami odwiedzającymi Twój serwis.
Przykład <a "mailto">
Tutaj możesz wysłać list do mnie. Tylko proszę, jeśli nie masz nic konkretnego do napisania, nie przysyłaj mi pustych listów ;-)
Pamiętaj, że podanie swojego adresu na stronie WWW, może spowodować, że zaczną do Ciebie przychodzić niechciane wiadomości - reklamówki (tzw. spam). Dobrym pomysłem może być założenie sobie darmowego konta pocztowego w dowolnym portalu internetowym i podanie adresu takiego konta na swojej stronie - darmowe konto zawsze można zmienić. Zakładając stronę WWW na darmowym serwerze, często dostajemy również konto e-mail. Wtedy można z niego skorzystać.
Ochrona adresu e-mail
Aby zabezpieczyć się przed tzw. żniwiarkami (ang. harvesters) - czyli specjalnymi programami, które automatycznie gromadzą adresy e-mail, umieszczone na stronach WWW - można posłużyć się skryptem. Zamiast typowego odsyłacza pocztowego, umieść na stronie:
<script>
var uzytkownik = 'jan_kowalski';
var domena = 'example.com';
var dodatkowe = '?subject=Temat listu&body=Napisz co%9C:%0A';
var opis = 'Wyślij do mnie list';
document.write('<a hr' + 'ef="mai' + 'lto:' + uzytkownik + '\x40' + domena + dodatkowe + '">');
if (opis) document.write(opis + '<'+'/a>');
else document.write(uzytkownik + '\x40' + domena + '<'+'/a>');
</script>- jan_kowalski
- Pierwszy człon adresu, znajdujący się przed znakiem @ (np. jan_kowalski@example.com)
- example.com
- Drugi człon adresu, znajdujący się po znaku @ (np. jan_kowalski@example.com)
- ?subject=Temat listu&body=Napisz co%9C:%0A
- Dodatkowe parametry (patrz poniżej). Zwróć szczególną uwagę, że parametry rozpoczynają się od pytajnika
- Wyślij do mnie list
- Opis odsyłacza, który pojawi się na ekranie
Dwie ostatnie wartości nie są wymagane, tzn. można ich nie podawać.
Wadą stosowania skryptu zamiast zwykłego odsyłacza pocztowego jest to, że jeśli przeglądarka użytkownika nie obsługuje skryptów JavaScript, nie zobaczy on żadnego odnośnika i nie będzie się mógł z Tobą skontaktować. Na szczęście znacząca większość używanych dzisiaj przeglądarek internetowych, bez trudu sobie z tym radzi, dlatego ryzyko błędu nie jest takie duże.
Uwaga! Jeśli zdecydujesz się na wykorzystanie skryptu, musi on zastąpić wszystkie zwykłe odsyłacze pocztowe, na wszystkich stronach serwisu. Pozostawienie chociaż jednego z nich sprawi, że sposób ten straci sens i nie spełni swojego zadana!
Przykład <script, a "mailto">
Dodatkowe parametry odsyłacza pocztowego
Możliwe jest także podanie odsyłacza pocztowego na inne sposoby:
- List e-mail będzie miał podany przez nas tytuł
<a href="mailto:adres e-mail?subject=tytuł listu">opis</a>
- Kopia listu będzie wysłana do podanej osoby
<a href="mailto:adres e-mail?cc=adres e-mail gdzie wysłać kopię">opis</a>
- Ukryta kopia (żaden inny odbiorca listu nie zobaczy adresu podanego w bcc)
<a href="mailto:adres e-mail?bcc=adres e-mail gdzie wysłać ukrytą kopię">opis</a>
- W treści listu pojawi się podany tekst
<a href="mailto:adres e-mail?body=tu wpisz tekst">opis</a>
- List zostanie wysłany do kilku podanych adresatów
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail">opis</a>
- Połączenie powyższych elementów
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail?subject=tytuł listu&cc=adres e-mail gdzie wysłać kopię&bcc=adres e-mail gdzie wysłać ukrytą kopię&body=tutaj wpisz treść listu">opis</a>
UWAGA! Jeśli w powyższych parametrach występują znaki: & (ampersand - angielskie "and"), " (cudzysłów), % (procent) albo chcemy wstawić znak nowej linii (użycie Enter nic nie da), należy zamiast nich wpisać odpowiednio: %26, %22, %25 oraz %0A.
Dodatkowo (dotyczy to przede wszystkim systemu Windows) jeśli w dokumencie została użyta strona kodowa utf-8, zamiast polskich liter mogą pojawić się zupełnie nieprzewidziane znaki. Na dodatek istnieją widoczne różnice kodowania znaków np. między różnymi wersjami systemu Windows i praktycznie nie da się dobrać jednej działającej metody zapisu tych liter. Dlatego na dzień dzisiejszy najlepszym rozwiązaniem jest nieużywanie polskich znaków w odsyłaczach pocztowych.
Przykład <a "mailto, subject, cc, bcc, body">
Odsyłacz FTP <a "ftp">
Jak zrobić bezpośredni odsyłacz do pliku na serwerze FTP?
Odsyłacz FTP <a "ftp">
<a href="ftp://ftp.adres">opis</a>
Protokół FTP (File Transfer Protocol - Protokół Transmisji Plików) służy do pobierania i wysyłania plików z/do specjalnych serwerów. Możliwe jest zabezpieczenie połączenia hasłem dostępu lub udostępnienie plików wszystkim użytkownikom - tzw. logowanie anonymous (adres e-mail jako nazwa użytkownika).
Aby zrealizować na stronie dział "download" - tzn. możliwość pobierania plików przez czytelników - należy się posłużyć odsyłaczem do podstrony.
Przykład <a "ftp">
Z podaniem użytkownika (login)
<a href="ftp://użytkownik@ftp.adres">opis</a>
Jeżeli do zalogowania wymagane jest hasło, aplikacja FTP poprosi o jego wprowadzanie.
Z podaniem użytkownika (login) i hasła
<a href="ftp://użytkownik:hasło@ftp.adres">opis</a>
To jest BARDZO ważne - przeczytaj dokładnie!
Podanie hasła jest zwykle równoznaczne z oddaniem pełnego dostępu (do odczytu i zapisu - w tym kasowania plików) każdemu użytkownikowi, który kliknie na podany link! Dlatego tego typu odnośników nie powinno się stosować. Zwłaszcza nie stosuj ich podając adres konta FTP, na którym znajduje się Twoja strona WWW!
Komunikatory internetowe <a "gg, skype, xmpp, icq">
W jaki sposób wstawić na stronie WWW odsyłacz: Gadu-Gadu, Skype, Jabber, ICQ? Jak wstawić status Gadu-Gadu, Tlen, Jabber itp. na stronie WWW?
Gadu-Gadu <a "gg">
<a href="gg:numer">opis</a>
Status użytkownika
<img src="https://status.gadu-gadu.pl/users/status.asp?id=numer&styl=styl" alt="Gadu-Gadu">
1 - "niedostępny", 2 - "dostępny", 3 - "zaraz wracam".Skype <a "skype">
<a href="skype:użytkownik">opis</a> <a href="skype:użytkownik?akcja">opis</a>
- akcja
- call - rozmowa głosowa
- chat - rozmowa tekstowa
- add - dodaj do kontaktów
- userinfo - profil użytkownika
- voicemail - poczta głosowa
- sendfile - wyślij plik
Jabber <a "xmpp">
<a href="xmpp:użytkownik@serwer">opis</a>
ICQ <a "icq">
<a href="icq:numer">opis</a>
Status użytkownika
<img src="https://web.icq.com/whitepages/online?icq=numer&img=obrazek" alt="ICQ">
Inne <a "news, nntp, newsrc, telnet, ssh, javascript, wais, gopher">
Jak wstawić na stronie WWW odsyłacz: grupy dyskusyjnej (news), NNTP, newsrc, telnet, SSH, JavaScript, Gopher, WAIS?
Odsyłacz do grup dyskusyjnych <a "news">
- Serwer domyślny:
<a href="news:nazwa grupy">opis</a>
- Wskazany serwer:
<a href="news://serwer/">opis</a>
- Wskazana grupa na podanym serwerze:
<a href="news://serwer/nazwa grupy">opis</a>
Grupy dyskusyjne to usługa obsługiwana przez programy pocztowe, pozwalająca wypowiedzieć się na jakiś temat na forum oraz przeczytać wypowiedzi innych. Od zwykłego chatu różni się tym, że dyskusja nie odbywa się czasie rzeczywistym, tzn. nie można oczekiwać natychmiastowej odpowiedzi na zadane pytanie.
Przykład <a "news">
news:pl.comp.www (serwer domyślny)
news://news.fuw.edu.pl/ (podany serwer)
news://news.fuw.edu.pl/pl.comp.www (wskazana grupa dyskusyjna)
Odsyłacz NNTP <a "nntp">
<a href="nntp://adres">opis</a>
NNTP (Network News Tranport Protocol - Sieciowy Protokół Transportu Wiadomości) to protokół, na którym opierają się grupy dyskusyjne. Możliwe jest podanie odwołania do wybranej grupy bezpośrednio poprzez protokół NNTP.
Odsyłacz newsrc <a "newsrc">
<a href="newsrc://adres">opis</a>
Plik .newsrc zawiera informacje na temat grupy dyskusyjnej: czy została przez użytkownika zasubskrybowana oraz które artykuły zostały przeczytane. Dzięki temu można używać kilku programów odczytujących grupy dyskusyjne bez konieczności ponownego subskrybowania i powtórnego czytania tych samych artykułów.
Odsyłacz telnet a "telnet">
<a href="telnet://adres">opis</a> <a href="telnet://użytkownik@adres">opis</a>
Telnet to usługa, dzięki której możemy połączyć się z innym komputerem i nim sterować (znając komendy Unix'a) - wymagane jest posiadanie konta. Z uwagi na brak szyfrowania transmisji jest wypierany przez SSH.
Odsyłacz SSH <a "ssh">
<a href="ssh://adres">opis</a> <a href="ssh://użytkownik@adres">opis</a>
Odpowiednik telnetu z szyfrowaną transmisją.
Odsyłacz do skryptu <a "javascript">
<a href="javascript:polecenia">opis</a>
Odsyłacz ten, po kliknięciu, spowoduje wykonanie podanych poleceń języka JavaScript.
Przykład <a "javascript">
javascript:alert('To jest okno ostrzeżenia')
Odsyłacz WAIS <a "wais">
<a href="wais://adres">opis</a>
WAIS (Wide Area Information Server - Rozproszony Serwer Informacji) to system wyszukiwania tekstów na zdalnych komputerach z architekturą typu klient-serwer. Z powodu prymitywnego interfejsu oraz bankructwa firmy będącej twórcą tego protokołu (Thinking Machines z Cambridge), obecnie WAIS jest bardzo rzadko stosowany.
Odsyłacz Gopher <a "gopher">
<a href="gopher://adres">opis</a>
Pozwala na dostęp do informacji w Kampusowych Rozległych Systemach Informacyjnych (CWIS - Campus-Wide Information System). Integruje w sobie protokoły takie jak: FTP, telnet czy WAIS. Z uwagi na ograniczoną multimedialność oraz mało elastyczną i niewygodną strukturę obecnie Gopher jest bardzo rzadko stosowany.
Odsyłacz obrazkowy <a href, img>
W jaki sposób wstawić na stronie WWW odnośnik (link, hiperłącze, odsyłacz hipertekstowy) obrazkowy (graficzny), czyli klikalny przycisk?
<a href="adres"><img src="ścieżka dostępu do obrazka" alt="tekst alternatywny"></a>
- adres
- Wartość tworzona analogicznie jak w przypadku odsyłaczy do: podstrony, etykiety, adresu internetowego, poczty e-mail czy dowolnych innych odsyłaczy (w zależności od wybranego typu odsyłacza).
- ścieżka dostępu do obrazka
- Lokalizacja na dysku, gdzie znajduje się żądany plik obrazka.
- tekst alternatywny
- Informacja prezentowana, jeśli obrazek nie zostanie wyświetlony.
Do tej pory w tym rozdziale przedstawione zostały jedynie odsyłacze tekstowe, tzn. na ekranie był wyświetlany pewien krótki tekst (opis odsyłacza), po kliknięciu którego, następowało przeniesienie do wskazanego adresu. Łatwo zauważyć, że to nie wszystkie możliwości, jakie dają odsyłacze. Na większości stron internetowych można spotkać "aktywne" obrazki, symulujące przyciski. Po kliknięciu, zachowują się one jak zwykły odsyłacz (w istocie są one odsyłaczami). Wprowadzenie takich przycisków na stronę jest prostsze niż myślisz - wystarczy pamiętać, że wewnątrz znacznika odsyłacza (pomiędzy <a href="..."> a </a>) można umieszczać nie tylko tekst, ale również inne znaczniki (z wyjątkiem blokowych) - m.in. odpowiadające za zmianę wyglądu tekstu (pogrubienie, pochylenie itd.), czy też wstawienie obrazka.
Odsyłacz obrazkowy (link zawierający obrazek) zostanie uruchomiony, gdy klikniemy myszką grafikę, do której podajemy ścieżkę dostępu. Dzięki niemu możemy stworzyć np. efektowne przyciski odsyłaczowe w menu strony. Obrazki przycisków najlepiej zapisywać w formacie GIF bądź PNG, a większe zdjęcia - JPG. Jeśli nie masz zacięcia artystycznego, nie musisz samodzielnie rysować wszystkich grafik. W Internecie na pewno znajdziesz wiele stron, gdzie możesz darmowo pobrać gotowe przyciski.
Darmowe ikony graficzne do pobrania, które możesz wykorzystać przy tworzeniu odsyłaczy obrazkowych, znajdziesz w rozdziale: Ikony (symbole). Jeśli chcesz wstawić kilka odsyłaczy na jednym obrazku, zobacz rozdział: Mapa odsyłaczy. Natomiast aby dowiedzieć się więcej o wstawianiu obrazków na stronie, zapoznaj się z: Multimedia / Obrazek.
Tekst alternatywny (atrybut alt="..." dla znacznika <img>) jest informacją dla przeglądarek tekstowych, które nie wyświetlają grafiki. Dzięki temu również w takich przeglądarkach możliwe będzie używanie odsyłacza obrazkowego, chociaż grafika nie zostanie wyświetlona.
Jeżeli nie podasz tekstu alternatywnego (atrybut alt="..." dla znacznika <img>) dla obrazka w odsyłaczu, użytkownicy z przeglądarkami tekstowymi albo z wyłączonym wyświetlaniem obrazów mogą mieć utrudnioną lub wręcz uniemożliwioną nawigację w takim menu!
Przykład <a href, img>
Aby usunąć obramowanie wokół obrazka, należy wpisać:
<a href="..."><img src="..." style="border: 0" alt="tekst alternatywny"></a>
Przykład <a href, img "border">
Mapa odsyłaczy <img usemap, map, area>
Jak dodać kilka odnośników (linków, hiperłączy, odsyłaczy hipertekstowych) na jednym obrazku?
Mapa odsyłaczy <img usemap, map, area>
<img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" usemap="#nazwa_mapy"> <map id="nazwa_mapy" name="nazwa_mapy"> <area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny"> <area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny"> (...) </map>
- ścieżka dostępu do obrazka
- Lokalizacja na dysku, gdzie znajduje się żądany plik obrazka.
- nazwa_mapy
- Dowolny tekst, byleby był on taki sam w pierwszej i w drugiej linii, a dodatkowo w pierwszym wierszu musi być poprzedzony znakiem krzyżyka (#). Na jednej stronie nie mogą się znajdować dwie mapy o takiej samej nazwie!
- (...)
- Dalsze polecenia typu:
<area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny">, które stworzą następne aktywne pola na obrazku. - kształt
- Kształt obszaru w mapie odsyłaczy:
- rect - pole ograniczone prostokątem
- poly - pole ograniczone wielokątem nieregularnym
- circle - koło
- współrzędne
- "xp,yp, xk,yk" - w przypadku prostokąta (rect):
- xp - współrzędna pozioma lewego-górnego wierzchołka prostokąta
- yp - współrzędna pionowa lewego-górnego wierzchołka
- xk - współrzędna pozioma prawego-dolnego wierzchołka prostokąta
- yk - współrzędna pionowa prawego-dolnego wierzchołka
- "x1,y1, x2,y2, x3,y3..." - w przypadku wielokąta (poly):
- "xn,yn - współrzędne poziome i pionowe kolejnych wierzchołków wielokąta
- "x,y, r" - w przypadku koła (circle):
- "x,y" - współrzędne środka
- "r" - długość promienia
We wszystkich przypadkach współrzędne są liczone od lewego górnego wierzchołka obrazka, który stanowi punkt zerowy układu współrzędnych.
- "xp,yp, xk,yk" - w przypadku prostokąta (rect):
- adres
- Wartość tworzona analogicznie jak w przypadku odsyłaczy do: podstrony, etykiety, adresu internetowego, poczty e-mail czy dowolnych innych odsyłaczy (w zależności od wybranego typu odsyłacza).
Po wywołaniu tej komendy, zostanie wczytany obrazek o podanej ścieżce dostępu. Następnie będzie on podzielony na kilka pól (w sposób niewidoczny), z których każde będzie przyporządkowane oddzielnemu odsyłaczowi. Dzięki temu na tylko jednym rysunku możemy umiejscowić więcej niż jeden odnośnik.
Wiele edytorów HTML posiada wbudowany generator mapy odsyłaczy, dzięki któremu można w prosty i szybki sposób określić współrzędnie poszczególnych obszarów, wskazując kolejne punkty myszką na wyświetlonym obrazku. W przypadku bardzo skomplikowanych obszarów, rozważ użycie serwerowej mapy odsyłaczy.
Istnieją przypadki, kiedy obrazek może nie wyświetlić się na ekranie - np. z powodu problemów z połączeniem internetowym, nieobsługiwanym formatem graficznym albo gdy użytkownik po prostu wyłączy wyświetlanie grafiki w swojej przeglądarce. W takiej sytuacji nawet jeśli każdy obszar w mapie odsyłaczy posiada atrybut alt="...", przeglądarki mogą nie wyświetlić jego wartości na ekranie.
Jeśli obrazek mapy odsyłaczy nie wyświetli się na ekranie, użytkownik nie będzie wiedział, w co może kliknąć! Dlatego warto również umieścić gdzieś zwykłe odsyłacze hipertekstowe, prowadzące do tych samych dokumentów.
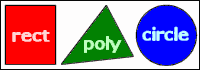
Przykład <img usemap, map, area>
<img src="odsylacz.gif" alt="Mapa odsyłaczy" usemap="#nazwa_mapy" width="200" height="70"> <map id="nazwa_mapy" name="nazwa_mapy"> <area shape="rect" coords="5,5, 56,65" href="..." alt="..."> <area shape="poly" coords="61,64, 106,4, 133,56" href="..." alt="..."> <area shape="circle" coords="166,35, 31" href="..." alt="..."> </map>

Aby usunąć obramowanie wokół obrazka, należy podać atrybut style="border: 0" dla znacznika <img>.

Nakładanie obszarów
Załóżmy, że chcemy uzyskać następujący efekt: definiujemy na przygotowanym obrazku jeden okrągły i jeden trójkątny obszar z odsyłaczami, ale chcemy dodatkowo, aby kliknięcie na dowolnych pozostałych częściach grafiki, odsyłało na osobny adres. Możemy tego dokonać definiując na końcu trzeci kształt, o takich samych rozmiarach jak wymiary całego obrazka. Jeżeli powierzchnie, zdefiniowane na obrazku za pomocą znacznika <area>, nakładają się, pierwszeństwo mają te obszary, które zostały zdefiniowane wcześniej. Dlatego kształt wstawiony na końcu, nie przykrywa ustalonych wcześniej obszarów, ale zostaje umieszczony pod nimi.
Pytania i odpowiedzi <img usemap, map id>
Co to jest mapa odsyłaczy?
Mapa odsyłaczy to element używany w języku HTML do tworzenia klikalnych obszarów na obrazkach, które prowadzą do różnych lokalizacji na stronie internetowej.
W jaki sposób przypisać mapę odsyłaczy do obrazka w HTML?
W tym celu do znacznika obrazka należy dodać atrybut usemap="#...", a do znacznika mapy odsyłaczy - odpowiadający mu atrybut id="...". Na przykład: <img src="..." alt="..." usemap="#nazwa_mapy"> <map id="nazwa_mapy">...</map>. Należy pamiętać, że w tym samym dokumencie HTML co prawda może być wstawiona dowolna liczba różnych map odsyłaczy, ale każda z nich musi mieć inną nazwę. W przeciwnym razie przeglądarka nie wiedziałaby, która z nich odnosi się do wskazanego obrazka. Nie można również przypisać więcej niż jednej mapy odsyłaczy do tego samego obrazka.
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
<area> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<area alt> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<area coords> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<area href> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<area shape> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<map> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
<map name> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 1 2003-06-23 |
Serwerowa mapa odsyłaczy <a href, img ismap>
W jaki sposób przesłać na serwer współrzędne kliknięcia myszką na obrazku?
<a href="adres"><img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" ismap></a>
- adres
- Wartość tworzona analogicznie jak w przypadku odsyłaczy do: podstrony, etykiety, adresu internetowego, poczty e-mail czy dowolnych innych odsyłaczy (w zależności od wybranego typu odsyłacza).
- ścieżka dostępu do obrazka
- Lokalizacja na dysku, gdzie znajduje się żądany plik obrazka.
- tekst alternatywny
- Informacja prezentowana, jeśli obrazek nie zostanie wyświetlony.
Czasami obszary odsyłaczy zdefiniowane na obrazku, mogą być bardzo skomplikowane. Może się zdarzyć, że nie uzyskamy pożądanego kształtu z pomocą <area shape="...">. W takim przypadku można skorzystać z mapy odsyłaczy po stronie serwera. Idea jest prosta: w kodzie źródłowym strony nie definiujemy żadnych obszarów, a jedynie po kliknięciu linku wysyłamy razem z nim współrzędne "x, y" punktu na obrazku, który kliknął użytkownik. Następnie oprogramowanie na serwerze (np. skrypt PHP) odczyta te współrzędne i wyświetli odpowiednią treść. Na przykład można wstawić na stronę grafikę z mapą geograficzną jakiegoś terenu, a kliknięcie na wybrany punkt spowoduje wyświetlenie zbliżenia tego obszaru albo informacji o wskazanej okolicy.
Aby użyć mapy odsyłaczy po stronie serwera, wystarczy dodać do obrazka atrybut ismap. Po kliknięciu, przeglądarka automatycznie doklei na końcu adresu odsyłacza ?x,y - czyli współrzędne punktu kliknięcia liczone od lewego-górnego narożnika grafiki.
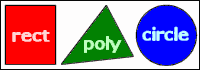
Przykład <a href, img ismap>
Po kliknięciu na poniższym obrazku, do linku zostaną doklejone współrzędne wskazanego punktu (po wczytaniu nowej strony, zobacz pasek adresu Twojej przeglądarki):
Przeglądarki
 Chrome |  Firefox |  Edge |  Opera |  Safari | |
|---|---|---|---|---|---|
<img ismap> | 1 2008-12-11 | 1 2004-11-09 | 12 2015-07-29 | 15 2013-07-02 | 3 2007-10-26 |
Blokada indeksowania odsyłaczy <a "nofollow, ugc, sponsored">
Jak zablokować indeksowanie wybranych odnośników ze strony przez wyszukiwarki sieciowe?
Blokada indeksowania wybranych odsyłaczy <a "nofollow">
<a href="http://adres strony" rel="nofollow">...</a> <a href="https://adres strony" rel="nofollow">...</a>
Polecenie określa sposób zachowania się robotów-indekserów, czyli specjalnych programów zbierających informacje o stronach w Internecie, wykorzystywane później przez wyszukiwarki.
Element <meta name="robots" content="nofollow"> powoduje, że roboty sieciowe nie będą podążać za żadnymi linkami umieszczonymi w dokumencie. Czasami jednak chcielibyśmy zablokować uwzględnianie tylko wybranych odsyłaczy. Taka sytuacja najczęściej ma miejsce, kiedy wstawiamy na swojej stronie system komentarzy. Spammerzy lub spamboty (automaty spamujące) często wpisują komentarze bez żadnej konkretnej treści, ale za to przeładowane linkami do stron, które chcą zareklamować. Aby uczynić takie linki nieistotnymi dla robota wyszukiwarki Google, należy dopisać do wszystkich odsyłaczy np. z komentarzy dodatkowy atrybut rel="nofollow".
Takie linki zostaną zignorowane przez robota wyszukiwarki Google, zatem być może zniechęci to spammera do umieszczania ich na naszej stronie, a nawet jeśli nie, to przynajmniej nie damy mu satysfakcji i nie przyczynimy się do nieuczciwego wypromowania kolejnej bezużytecznej strony :-)
Przesłanką do użycia atrybutu rel="nofollow" może być sytuacja, kiedy nie chcemy, aby nasza strona była kojarzona z witryną, do której odsyłamy. Może to mieć miejsce np. w następujących przypadkach:
- Serwis docelowy zawiera niewłaściwe, nieaktualne, nieprawdziwe bądź niskiej jakości treści.
- Przytaczamy link do obcego artykułu, z którym się nie zgadzamy - np. w celu jego krytyki.
- Witryna ta stanowi naszą bezpośrednią konkurencję.
- Ze względu na ochronę reputacji marki nie chcemy, aby nasz serwis był kojarzony z kontrowersyjnymi treściami dostępnymi na stronie, do której odsyłamy.
- Nie chcemy, aby nasza witryna pojawiała się, nawet przypadkiem, w wynikach wyszukiwania na słowa kluczowe związane z serwisem, do którego odsyłamy.
- Podejrzewamy, że witryna do której odsyłamy, może stosować nieuczciwe praktyki SEO - tzn. metody niedozwolone przez Google i innych dostawców wyszukiwarek, mające na celu oszukanie algorytmu wyszukiwania poprzez sztuczne podwyższenie pozycji strony w wynikach wyszukiwania.
- Obawiamy się, że w nieodległej przyszłości serwis docelowy może zakończyć swoją działalność, a wtedy jego domena (adres) może zostać przejęta przez osoby trzecie i zaczną się tam pojawiać nieodpowiednie treści.
Treść tworzona przez użytkowników <a "ugc">
<a href="http://adres strony" rel="ugc">...</a> <a href="https://adres strony" rel="ugc">...</a>
Istnieje wiele różnych przesłanek, z powodu których potencjalnie moglibyśmy chcieć zablokować indeksowanie wybranych linków umieszczonych na naszej stronie. Aby wskazać, o jaką konkretnie przyczynę nam chodzi, warto to określić w sposób jednoznaczny. Dlatego jeśli obawiamy się, że linki w komentarzach naszej witryny mogą stanowić spam i nie chcemy, aby z tego powodu nasza strona straciła reputację, a przez to pozycję w wynikach wyszukiwania, możemy użyć atrybutu z wartością rel="ugc" (ang. user generated content). Wskazuje on, że odnośnik taki nie został umieszczony przez właściciela serwisu, ale jego użytkowników.
Historycznie w wyszukiwarkach najpierw została wprowadzona obsługa atrybutu rel="nofollow". Wszystkie inne wartości pojawiły się później. Z tego powodu niektóre wyszukiwarki mogą ich nie obsługiwać. Aby zabezpieczyć się przed taką sytuacją, można ustawić w tym samym linku kilka wartości. Nie robimy tego jednak poprzez dodanie kolejnego atrybutu rel="...", ale dopisujemy do już istniejącego kolejne wartości rozdzielając je spacjami. Na przykład:
<a href="http://adres strony" rel="ugc nofollow">...</a>
Linki sponsorowane <a "sponsored">
<a href="http://adres strony" rel="sponsored">...</a> <a href="https://adres strony" rel="sponsored">...</a>
Wyszukiwarka Google w dużej mierze uzależnia pozycję strony w wynikach od liczby odnośników, które do niej prowadzą z innych serwisów.
Umieszczanie na swojej stronie nieoznaczonych płatnych linków reklamowych jest niezgodne z wytycznymi Google. Karą za takie postępowanie może być ręczne obniżenie pozycji strony w wynikach wyszukiwania albo nawet usunięcie z nich całego serwisu.
Dlatego jeśli chcemy umieścić na własnej stronie płatne odnośniki sponsorowane, koniecznie należy je oznaczyć atrybutem rel="sponsored".
Pytania i odpowiedzi
Poniżej znajdziesz wykaz najczęściej zadawanych pytań z tego rozdziału wraz ze zwięzłymi odpowiedziami i gotowymi do użycia przykładami kodu HTML. Aby sprawdzić bardziej szczegółowy opis, kliknij odnośnik "Zobacz więcej..." pod wybraną odpowiedzią.
Jak stworzyć formę elektronicznej zakładki na stronie?
W jaki sposób przejść do etykiety w innym dokumencie?
Wystarczy w odnośniku po adresie strony wstawić znak krzyżyka (skrót klawiaturowy Shift+3), a po nim nazwę etykiety, która znajduje się na stronie docelowej. Ten sposób działa zarówno z odsyłaczami do podstron w obrębie tego samego serwisu (np. <a href="podstrona.html#etykieta">...</a>) jak i w przypadku odsyłaczy do adresu internetowego w innej witrynie (np. <a href="http://example.com/podstrona.html#etykieta">...</a>).
Jak dodać kotwicę HTML?
Kotwica (inaczej etykieta) to oznaczone miejsce w dokumencie HTML, do którego można odsyłać użytkownika za pomocą odnośników hipertekstowych. Aby wstawić kotwicę w określonym miejscu dokumentu można się posłużyć następującym kodem: <a id="nazwa-kotwicy"></a>. Można również nadać atrybut id="nazwa-kotwicy" dowolnemu istniejącemu już znacznikowi - np. wybranemu tytułowi nagłówkowemu tworząc w ten sposób spis treści dokumentu: <h1 id="tytul-rozdzialu">...</h1>.
Ile może być identycznych etykiet w jednym pliku?
W tym samym dokumencie HTML można wstawić dowolną liczbę etykiet, ale każda z nich musi mieć inną nazwę. W przeciwnym razie przeglądarka nie wiedziałaby, do której z nich przenieść użytkownika po kliknięciu w odnośnik zawierający taką etykietę.
Jak dodać kilka odnośników (linków, hiperłączy, odsyłaczy hipertekstowych) na jednym obrazku?
Co to jest mapa odsyłaczy?
Mapa odsyłaczy to element używany w języku HTML do tworzenia klikalnych obszarów na obrazkach, które prowadzą do różnych lokalizacji na stronie internetowej.
W jaki sposób przypisać mapę odsyłaczy do obrazka w HTML?
W tym celu do znacznika obrazka należy dodać atrybut usemap="#...", a do znacznika mapy odsyłaczy - odpowiadający mu atrybut id="...". Na przykład: <img src="..." alt="..." usemap="#nazwa_mapy"> <map id="nazwa_mapy">...</map>. Należy pamiętać, że w tym samym dokumencie HTML co prawda może być wstawiona dowolna liczba różnych map odsyłaczy, ale każda z nich musi mieć inną nazwę. W przeciwnym razie przeglądarka nie wiedziałaby, która z nich odnosi się do wskazanego obrazka. Nie można również przypisać więcej niż jednej mapy odsyłaczy do tego samego obrazka.
Powtórka
Sprawdź, czy pamiętasz, za co odpowiadają poniższe fragmenty kodu źródłowego HTML. W razie wątpliwości kliknij odnośnik "Zobacz więcej..." pod wybraną grupą przykładów.
W jaki sposób przenieść użytkownika do jednej z podstron serwisu?<a href="względna ścieżka dostępu">opis</a>
Jak stworzyć formę elektronicznej zakładki na stronie?<a href="#nazwa_etykiety">opis odsyłacza</a>
(...)
<a id="nazwa_etykiety">(opis etykiety)</a>
W jaki sposób wstawić linki do innych stron w sieci?<a href="http://adres strony">opis</a>
<a href="https://adres strony">opis</a>
Jak wstawić adres e-mail na stronie WWW?<a href="mailto:adres e-mail">opis</a>
<a href="mailto:adres e-mail?subject=tytuł listu">opis</a>
<a href="mailto:adres e-mail?cc=adres e-mail gdzie wysłać kopię">opis</a>
<a href="mailto:adres e-mail?bcc=adres e-mail gdzie wysłać ukrytą kopię">opis</a>
<a href="mailto:adres e-mail?body=tu wpisz tekst">opis</a>
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail">opis</a>
<a href="mailto:pierwszy adres e-mail;drugi adres e-mail;trzeci adres e-mail?subject=tytuł listu&cc=adres e-mail gdzie wysłać kopię&bcc=adres e-mail gdzie wysłać ukrytą kopię&body=tutaj wpisz treść listu">opis</a>
Jak zrobić bezpośredni odsyłacz do pliku na serwerze FTP?<a href="ftp://ftp.adres">opis</a>
<a href="ftp://użytkownik@ftp.adres">opis</a>
<a href="ftp://użytkownik:hasło@ftp.adres">opis</a>
W jaki sposób wstawić na stronie WWW odsyłacz: Gadu-Gadu, Skype, Jabber, ICQ? Jak wstawić status Gadu-Gadu, Tlen, Jabber itp. na stronie WWW?<a href="gg:numer">opis</a>
<img src="https://status.gadu-gadu.pl/users/status.asp?id=numer&styl=styl" alt="Gadu-Gadu">
<a href="skype:użytkownik">opis</a>
<a href="skype:użytkownik?akcja">opis</a>
<a href="xmpp:użytkownik@serwer">opis</a>
<a href="icq:numer">opis</a>
<img src="https://web.icq.com/whitepages/online?icq=numer&img=obrazek" alt="ICQ">
Jak wstawić na stronie WWW odsyłacz: grupy dyskusyjnej (news), NNTP, newsrc, telnet, SSH, JavaScript, Gopher, WAIS?<a href="news:nazwa grupy">opis</a>
<a href="news://serwer/">opis</a>
<a href="news://serwer/nazwa grupy">opis</a>
<a href="nntp://adres">opis</a>
<a href="newsrc://adres">opis</a>
<a href="telnet://adres">opis</a>
<a href="telnet://użytkownik@adres">opis</a>
<a href="ssh://adres">opis</a>
<a href="ssh://użytkownik@adres">opis</a>
<a href="javascript:polecenia">opis</a>
<a href="wais://adres">opis</a>
<a href="gopher://adres">opis</a>
W jaki sposób wstawić na stronie WWW odnośnik (link, hiperłącze, odsyłacz hipertekstowy) obrazkowy (graficzny), czyli klikalny przycisk?<a href="adres"><img src="ścieżka dostępu do obrazka" alt="tekst alternatywny"></a>
<a href="..."><img src="..." style="border: 0" alt="tekst alternatywny"></a>
Jak dodać kilka odnośników (linków, hiperłączy, odsyłaczy hipertekstowych) na jednym obrazku?<img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" usemap="#nazwa_mapy">
<map id="nazwa_mapy" name="nazwa_mapy">
<area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny">
<area shape="kształt" coords="współrzędne" href="adres" alt="tekst alternatywny">
(...)
</map>
W jaki sposób przesłać na serwer współrzędne kliknięcia myszką na obrazku?<a href="adres"><img src="ścieżka dostępu do obrazka" alt="tekst alternatywny" ismap></a>
Jak zablokować indeksowanie wybranych odnośników ze strony przez wyszukiwarki sieciowe?<a href="http://adres strony" rel="nofollow">...</a>
<a href="https://adres strony" rel="nofollow">...</a>
<a href="http://adres strony" rel="ugc">...</a>
<a href="https://adres strony" rel="ugc">...</a>
<a href="http://adres strony" rel="sponsored">...</a>
<a href="https://adres strony" rel="sponsored">...</a>
Quiz i certyfikat ukończenia
Sprawdź swoją wiedzę, nabytą w tym rozdziale i zdobądź imienny certyfikat ukończenia * , rozwiązując testowy QUIZ (online).
* Aby otrzymać certyfikat, wybierz opcję: Wszystkie pytania z rozdziału.
Ćwiczenia
- Otwórz w edytorze HTML stronę (plik index.html) stworzoną w ramach ćwiczeń z poprzedniego rozdziału.
- Utwórz spis treści dodając etykiety do tytułów poszczególnych sekcji tematycznych na stronie głównej, a następnie umieszczając na początku wykaz z listą odsyłaczy do tych etykiet.
- Przygotuj po dwie wersje ilustracji z Twojej strony. Pierwsza powinna mieć rozmiary dokładnie takie jak widoczne bezpośrednio na stronie. Natomiast druga wersja może być zdjęciem w wysokiej rozdzielczości. W tym celu otwórz duże zdjęcie w dowolnym programie graficznym - może to być nawet aplikacja Paint, która jest dostępna w systemie Windows - i pomniejsz go (w prorgamie Paint należy użyć opcji "Zmień rozmiar"). Następnie zapisz małe zdjęcie na dysku pod inną nazwą, ale z tym samym rozszerzeniem nazwy pliku (na przykład: moje-zdjecie-mini.jpg).
Aby zapewnić dobrą jakość zdjęcia, zawsze pomniejszaj pełnowymiarową ilustrację, a nigdy nie powiększaj miniaturki.
Podmień ilustracje na stronie na ich wersje pomniejszone. Następnie przekształć je w odsyłacze obrazkowe i podlinkuj do pełnowymiarowych wersji zdjęć. Użyj przy tym atrybututarget="_blank", który otworzy zdjęcie w nowym oknie (nowej karcie przeglądarki). Nie musisz w tym celu tworzyć żadnych nowych podstron. Wystarczy że jako odnośnika użyjesz po prostu lokalizacji pliku z dużym zdjęciem.Otwórz stronę w przeglądarce internetowej i spróbuj kliknąć w dowolną tak przygotowaną ilustrację. Jeśli wszystko zostało wykonane prawidłowo, w nowej karcie przeglądarki powinno się otworzyć zdjęcie w wysokiej rozdzielczości.
- Otwórz podstronę kontakt.html i zmodyfikuj odsyłacz pocztowy, tak aby po jego kliknięciu w programie pocztowym wyświetlił się określony tytuł wiadomości.






